Adding a photo gallery to your React project doesn’t have to be too difficult, as there are lots of libraries and NPM packages out there that can help simplify the process and streamline your development so that it takes less time and development cost. I’d definitely recommend exploring the various options available to see which is best tailored to your use case. Let’s get started!
1. React Photo Gallery
React Photo Gallery is the first library we’ll be taking a look at in this guide, and it’s an NPM package that helps arrange your images in a cool masonry-like grid. If you’re hoping to integrate a React gallery into your project quickly, then I’d definitely recommend trying this library out, as it’s intuitive to use and has excellent documentation that’s easy to follow. It’s important to look for a library that has the features that match your use case. For instance, if you have an ecommerce store, then be sure to focus on the libraries which support image zooming so that users can view products in more detail. I’ve also found the demo examples to be incredibly useful, as they showcase the gallery in action, whilst also providing code snippets so that you can see how to implement the library in your own website. If you’re looking to add image zooming functionality, you’ll need a lightbox for this however, which is what we’ll be looking at next.
2. Lightbox.js
Lightbox.js is a library that allows developers to add a lightbox quickly and easily to their project, and has important features such as image zooming and mobile gesture support. For instance, if you’d like to build a photo gallery, you could arrange your images in a masonry grid, but this is only half the functionality required. It’s also recommend you add a lightbox, so that when users click on an image, the image will appear and can be zoomed into or magnified. This is crucial if you’re running an ecommerce store or creating a portfolio for instance.
It has a range of features, including:
Mobile support Image zooming through pinch-to-zoom on mobile devices or a mousewheel on desktop devices Thumbnails Fullscreen support Slideshow playback Pre-built themes, as well as extensive customization options
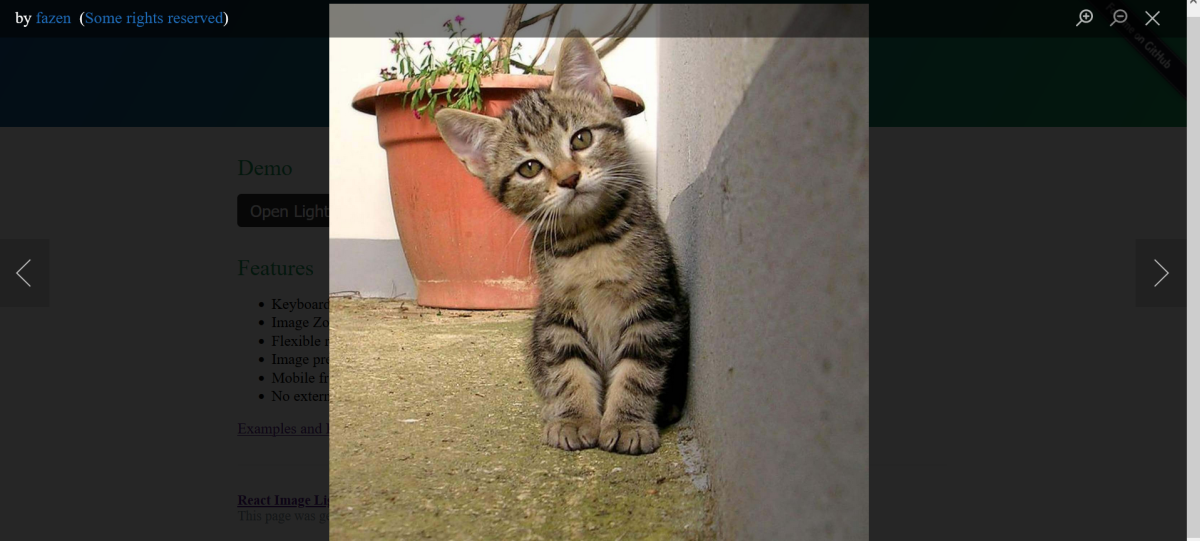
If you’re on the lookout for a sleek and intuitive photo gallery library, then I’d definitely recommend Lightbox.js! The site also runs regular discounts, so if you’re looking to save some money, then be sure to check it out! I’ve also included a demo below, which features the lightbox with the “day” theme, but a pre-built dark theme is available too.
There are lots of other demos available, so be sure to take a look at the demo page available, to see the potential use cases for this library. For instance, it has lots of ecommerce store demos, as well as a photo showcase example too. You’ll also see the various themes available for the lightbox, as differing themes are used in each demo also. I’d recommend integrating this library with a grid gallery component, so that the images are displayed in a grid-like format, and once an image is clicked, the lightbox will then appear. Overall, this is a fantastic library which is quick and easy to set-up, cutting down on development time and costs. It has an excellent set of features, and has that all-important mobile support too, so that users can zoom in on images easily on their mobile devices.
3. React Responsive Carousel
React Responsive Carousel is a lightbox solution with a variety of features, including:
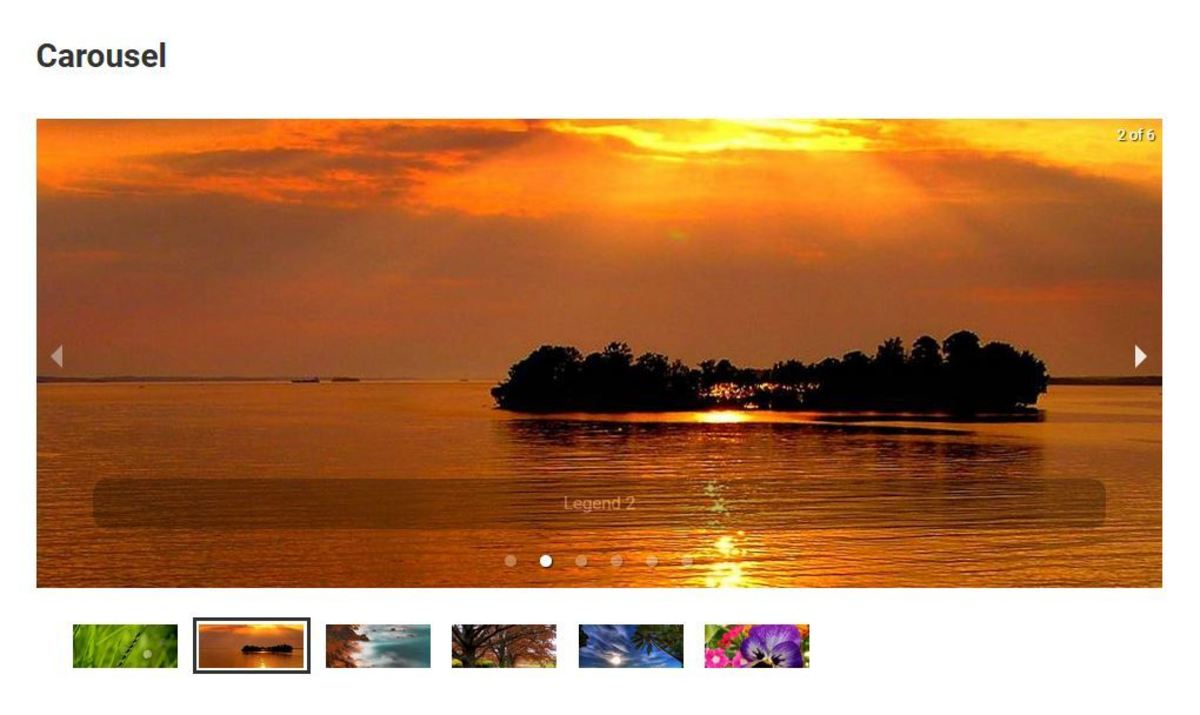
Slideshow functionality Photo captions Carousel functionality Images can be navigated by clicking on the arrows
If you’re looking to build an image gallery that is in carousel format, then I’d definitely recommend this library! It has a useful set of demos as part of its Storybook page, which showcase the various use cases for this library. These are useful especially if you’d like to set-up the library, as you can see how it was implemented in the Storybook examples provided.
4. Isotope
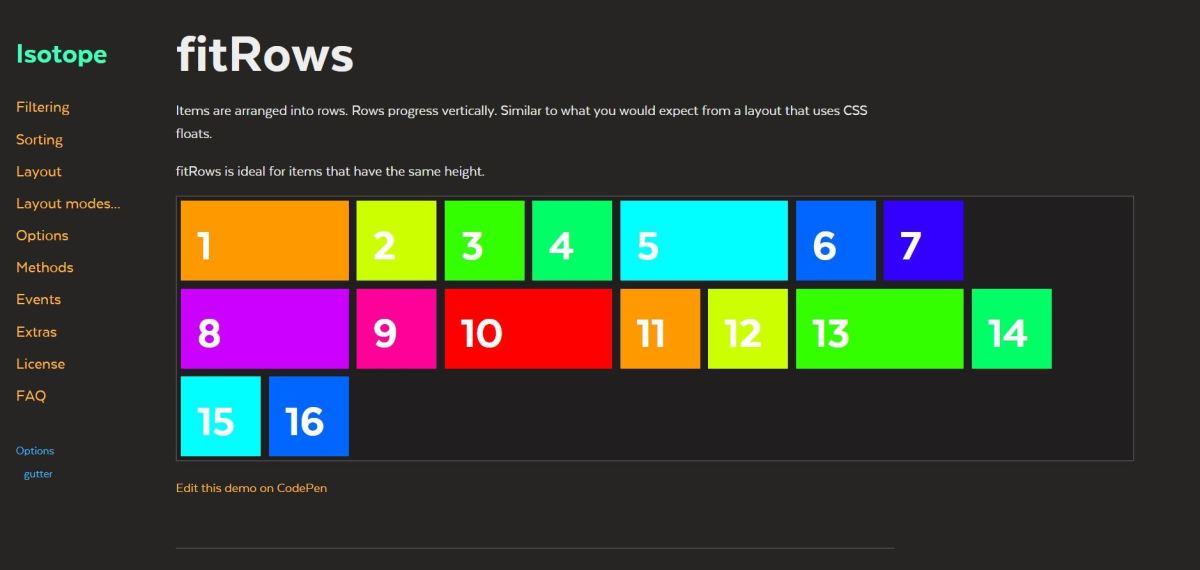
Isotope allows you to create grids that animate when items are removed or added. It can be a great way to help you create image gallery grids, and lots of websites have integrated this library into their site in order to create galleries, including The New York Times and Comedy Central. If you check out the website linked above, and scroll to the “Isotope in Use” heading, you’ll find lots of websites in production that have used it in the past. However if you wish to use this library for a commercial project, then a license will have to be purchased first.
5. React Grid Gallery
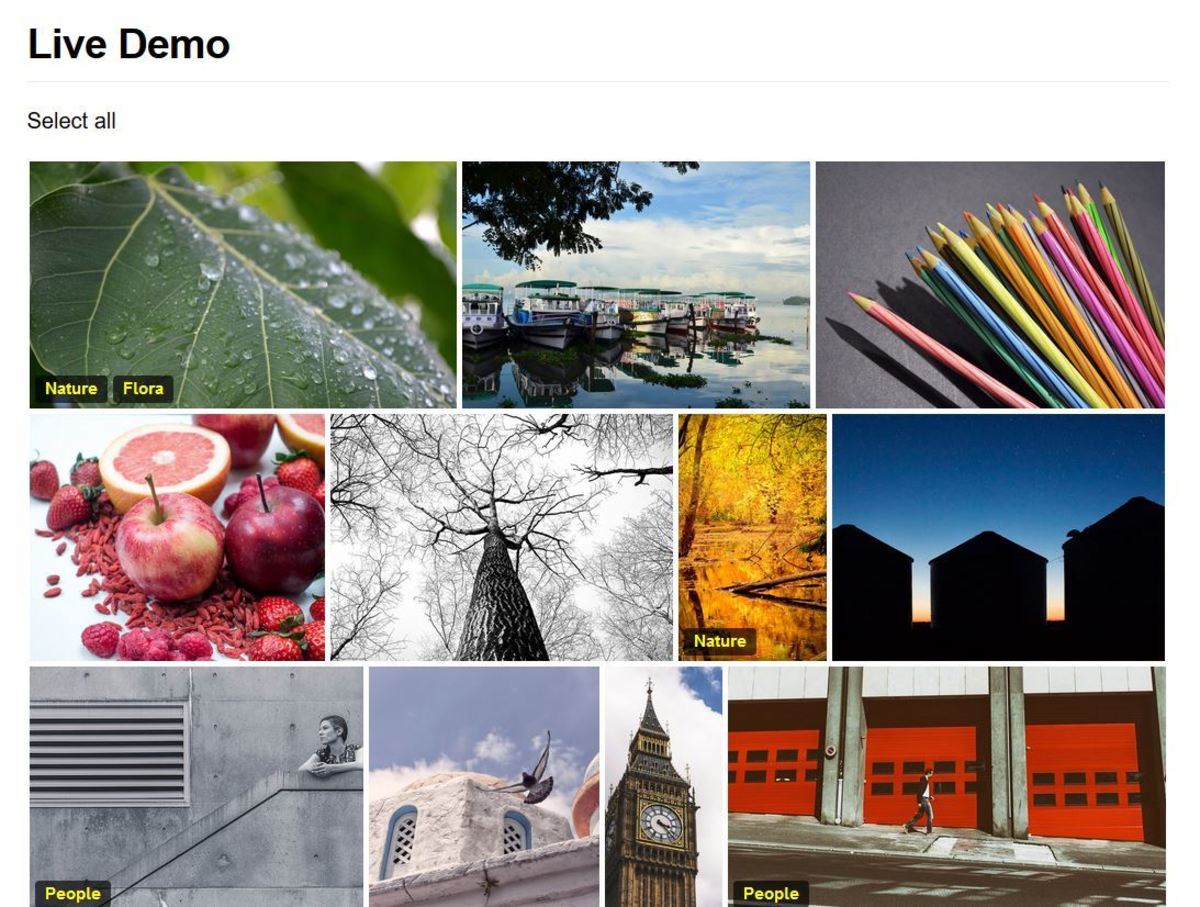
React Grid Gallery is a library that displays images in a grid-like format, and is inspired by Google Photos. I’ve found the documentation to be very intuitive and the code snippets make it quick and easy to get started. All you need to do is install the library and follow the steps provided in the documentation. I’ve also included a demo photo below, so you can see what the library looks like in action! As shown, the images are displayed in a grid-format, and also include tags too. There are lots of example demos also available on the official website too, including demos with custom overlays, thumbnail captions and two demos with lightbox integrations too. This way, you can display the images in a grid format, and then integrate them with a lightbox solution so that when users click on an image, a lightbox will appear.
6. React Spring Lightbox
React Spring Lightbox is a performant, responsive lightbox solution that allows developers to create image galleries quickly and easily. It has built-in animations which make for a seamless user experience. Features include:
Image zooming Mobile gesture support Swipe animations Keyboard shortcuts Drag-to-swipe and pinch-to-zoom Zoom controls
I’d definitely recommend taking a look at this library if you’re on the lookout for a React lightbox. You could also integrate it with libraries that create masonry layouts, so that when users click on an image, this lightbox would be displayed.
7. React Responsive Masonry
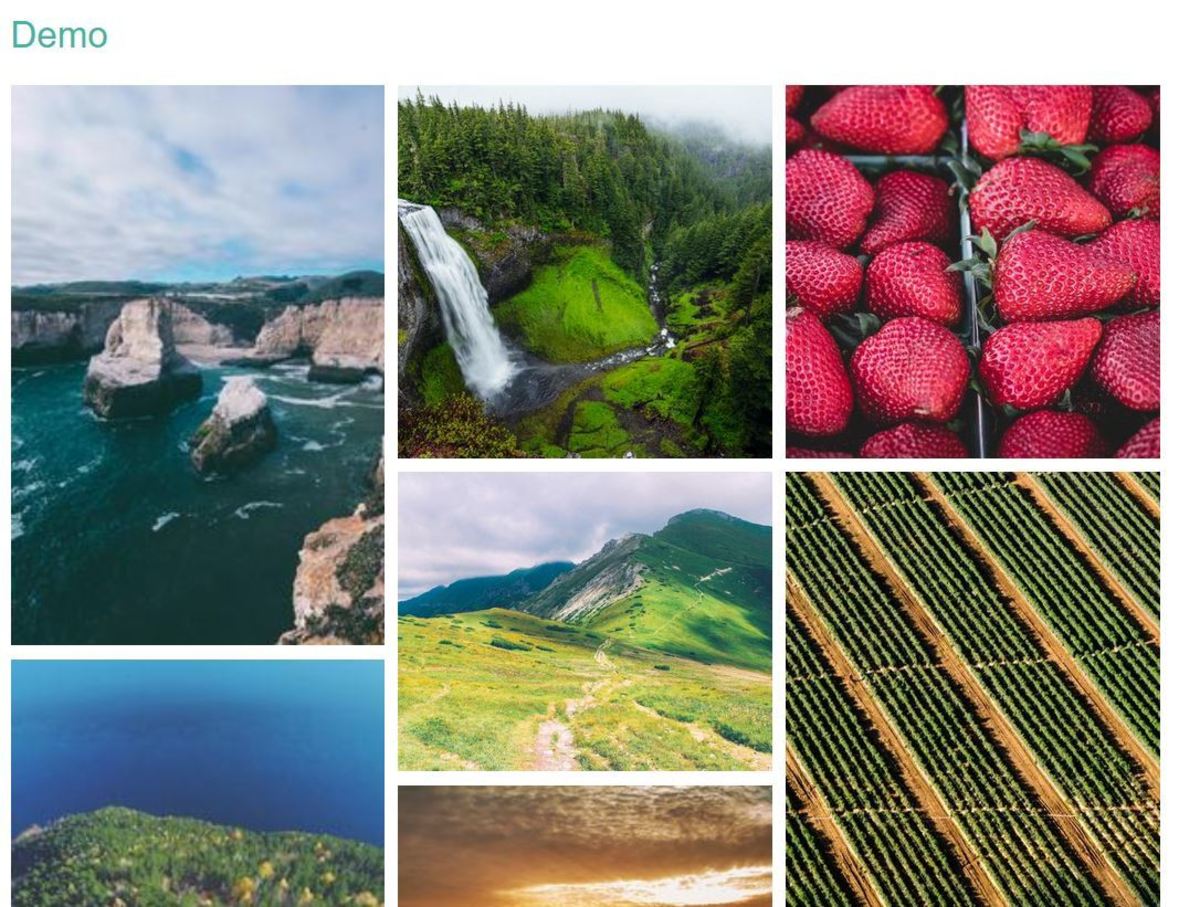
React Responsive Masonry is a library that allows developers to create masonry-like grid layouts, perfect for building image galleries. It can be quite difficult to create these seamless layouts with JavaScript and CSS alone, which is why I’d recommend using a library to cut down on development time. The demo below showcases the library in action, with some glorious nature imagery too! Notice how the images line up in a masonry-like fashion, even though their dimensions have differing widths and heights. You could also integrate this library with a lightbox solution, so that when a user clicks on an image, a lightbox will appear allowing the user to zoom in on the image and so forth.
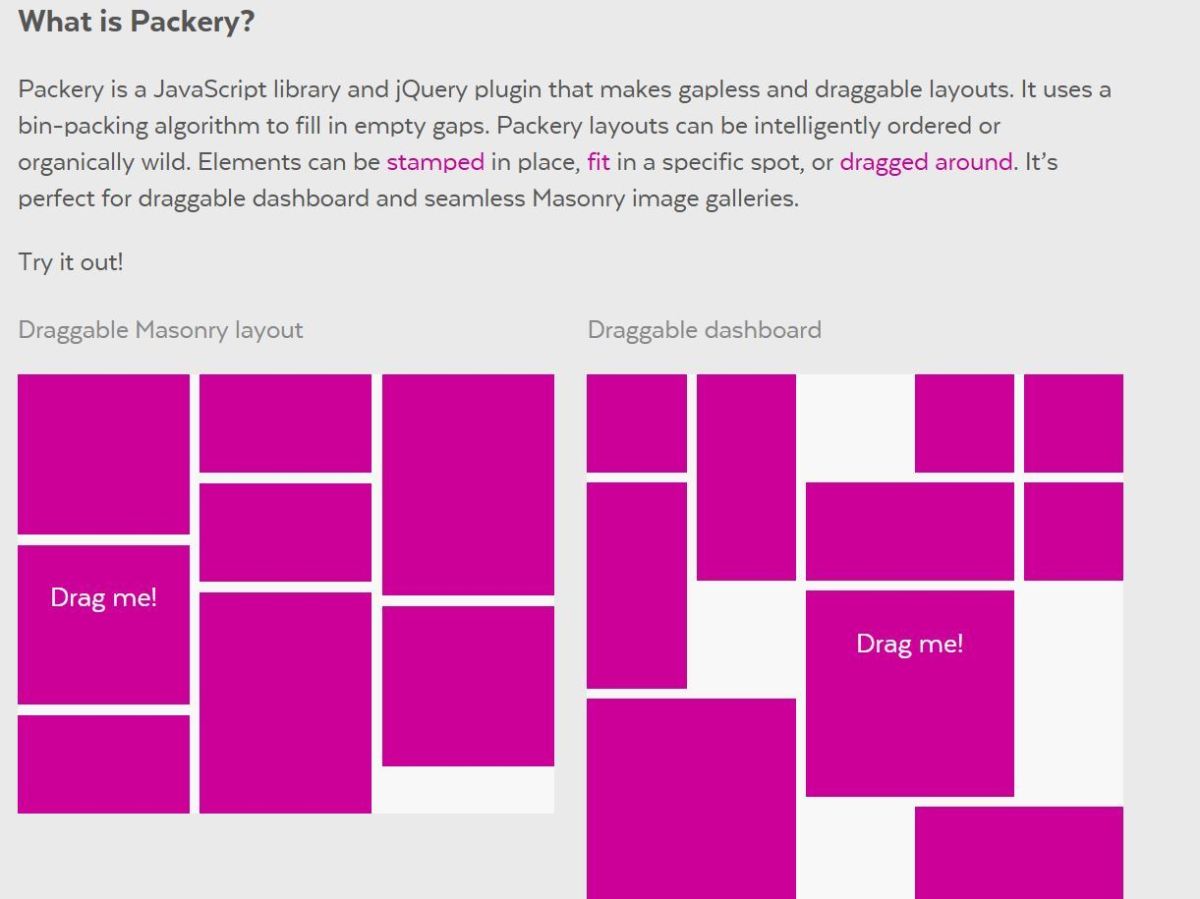
8. Packery
Packery is a library that allows developers to create draggable masonry layouts, where the items within can be moved around. If you’re looking to create an image gallery with draggable images, then I’d definitely recommend taking a look at this solution from MetaFizzy! Check out the demo image below to see what the layouts look like. To create an image gallery with a masonry layout, you’d simply replace the cells with the images you wish to add to the gallery. I’ve found the documentation to be very intuitive overall. If you’d like to use this library, a commercial license must be purchased however. It is free for open source projects, but be sure to double-check the license and pricing at the official website.
9. Swiper
Swiper is a popular JavaScript library that makes it quick to create swipeable layouts, and it is available for a variety of frameworks including React. If you’re hoping to build a photo carousel as a lightbox, then having a swipeable interface is necessary to allow users to navigate through the images. Alternatively, if you wish to embed a carousel in your content, such as in a blog post, then a swipeable interface would allow users to quickly navigate through the images. I’ve found the documentation to be very intuitive and easy to follow, and the examples are excellent to help you get started.
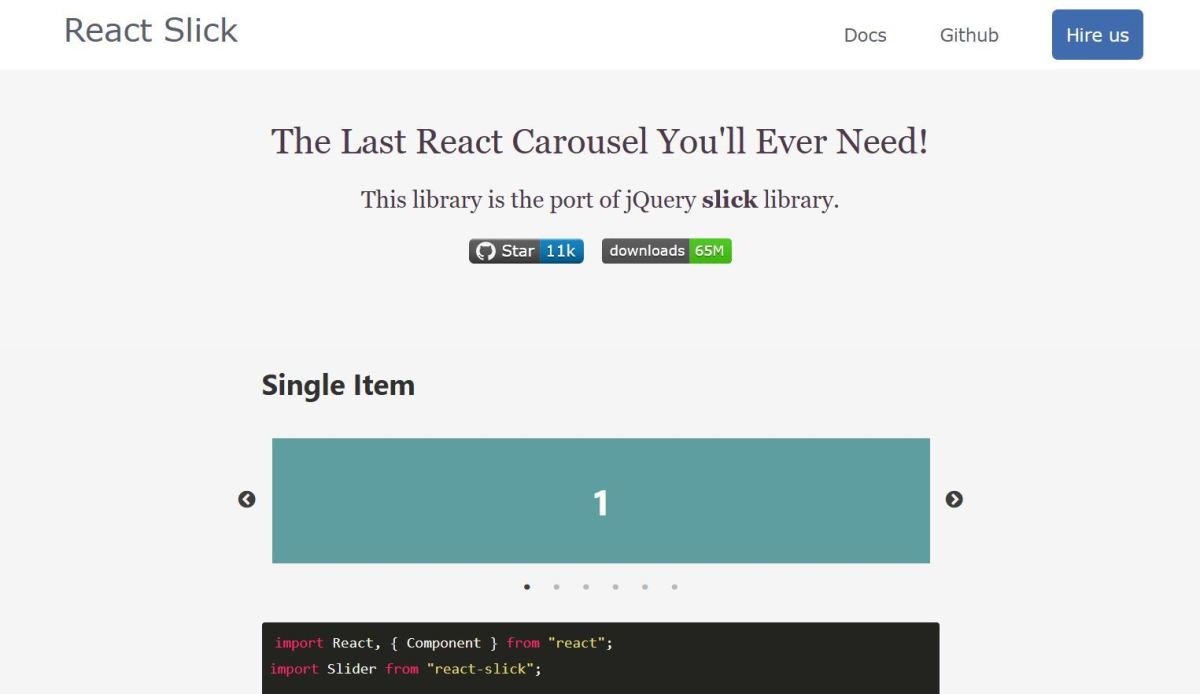
10. React Slick
React Slick is a library that helps you build a carousel, perfect for developing image galleries and image sliders. It’s a port of the popular jQuery slick library, and is now available for the React framework as a result. If you’d like to build a lightbox in addition to a photo gallery, then this is a more low-level solution, as you would need to develop the lightbox functionality (such as image zooming) yourself. It all depends on your project’s use case and what features you require. But if you need image zooming, then I’d recommend using a pre-built lightbox solution instead, as this helps to cut down on development time and costs. However if you’d like more flexibility and wish to develop your own custom lightbox solution, then I’d recommend a more low-level carousel library such as this one, so that you can implement the other features required and create a custom solution that way.
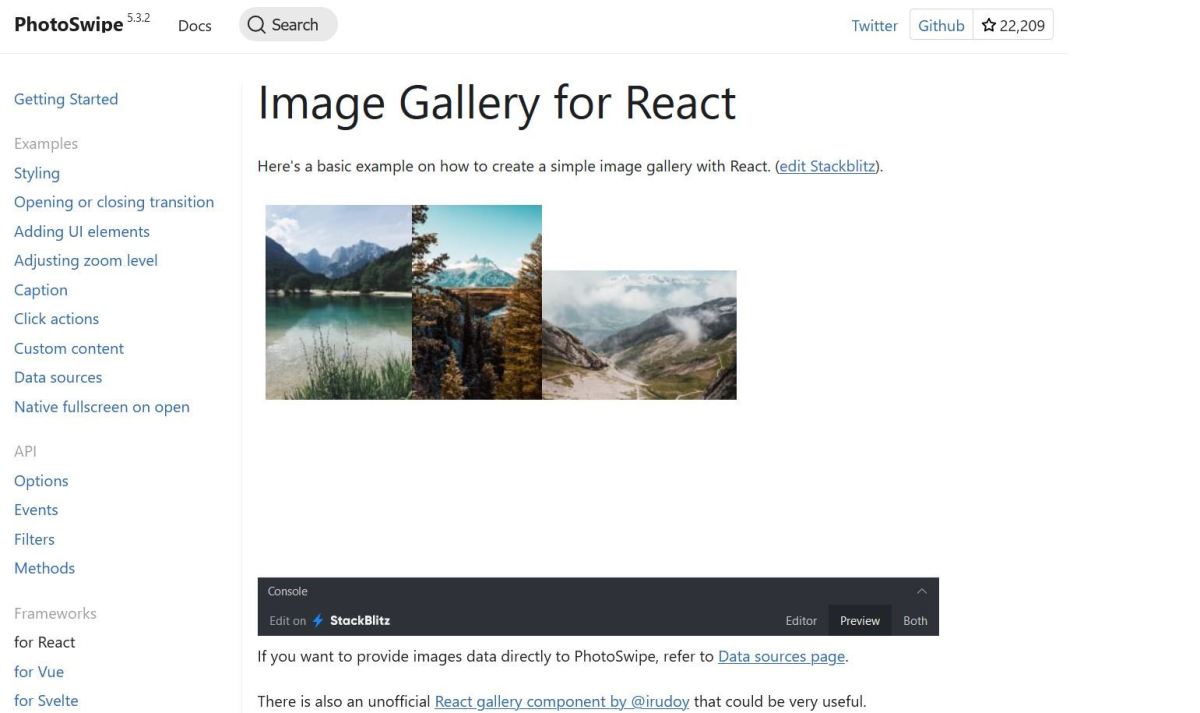
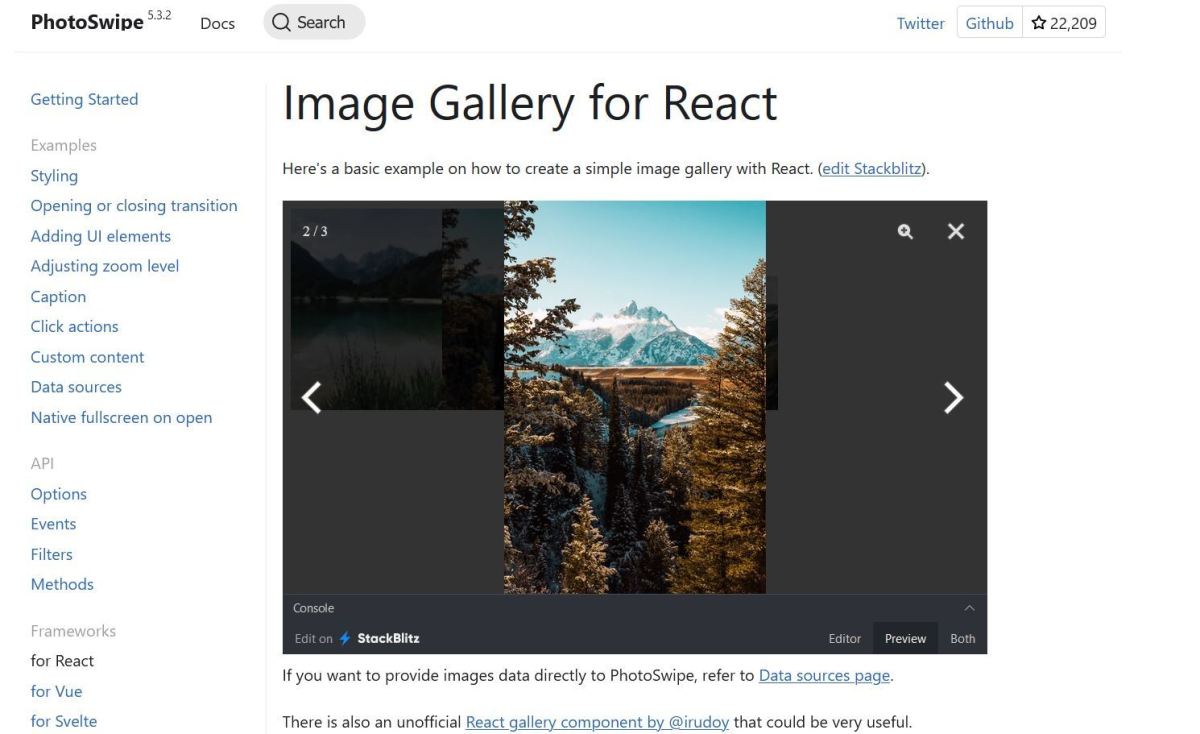
11. PhotoSwipe
PhotoSwipe is a grid gallery for React, which arranges your imagery into a grid and provides a lightbox for each image too. If a user clicks on any of the images, the lightbox will appear, allowing users to zoom into the image or to navigate through the carousel. This functionality is incredibly useful overall, especially for ecommerce stores and so forth. The documentation makes it quite seamless to set-up, and I’ve found the documentation to be comprehensive overall. To set up your gallery, all you need to do is take a look at the steps mentioned in the documentation. Additionally, PhotoSwipe also provides useful code snippets to help showcase how it can be integrated into your website.
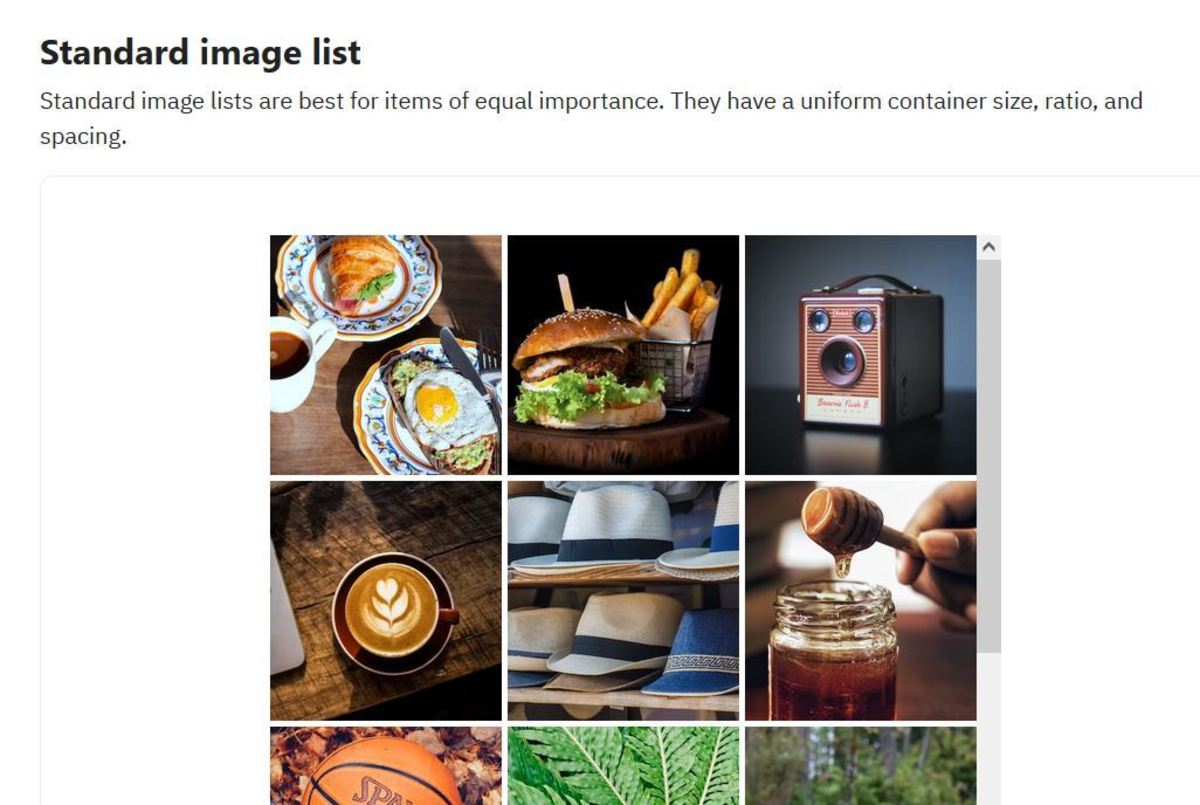
12. Material UI Image List
Material UI is a popular UI library for React, and did you know it also has an image gallery component? Indeed, this library also has an image list component, which arranges imagery in a grid-like format. This makes it seamless and intuitive to add a gallery to your website. If you’re already using Material UI as part of your project, then you simply need to import this component and take a look at the code snippets provided to see how to include it in your JSX. Just take a look at the documentation for the ImageList component here to see how to integrate into your project.
Best React Photo Gallery Libraries
Go Add a React Photo Gallery!
Thanks very much for reading this ultimate list, hopefully you’ve discovered some great photo galleries to check out. They can be incredibly useful when building ecommerce stores, personal portfolios and so much more. I’d definitely recommend taking a look at those which have piqued your interest and to try out the interactive demos featured on their official websites too. Do you have any other photo gallery libraries you’d like to recommend? Be sure to let me know, as I’m always on the lookout for new ones to try out! Also, if you have any other questions or feedback, be sure to drop your thoughts in the comments section below too. Thanks again for reading, and wishing you the very best with adding a React photo gallery to your site! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.