Next.js is a static site generator for React, which makes it fantastic for building ecommerce stores, portfolios and personal websites, to name but a few use cases. For this reason, having an image lightbox is crucial, as it allows users to zoom in on product photos or portfolio items, for instance. I’d definitely recommend taking a look at the libraries shown below to see if there is one which matches what you’re looking for in a Next.js lightbox. Let’s get started!
1. Lightbox.js
Lightbox.js is a responsive image carousel that is compatible with Next.js and has a whole range of great features, including image zooming and mobile support. It’s quick and easy to set-up overall, and you simply need to install the NPM package, then include the code snippets to get started. Its features include:
Mobile support, including pinch-to-zoom Responsive for mobile devices such as smartphones and tablets Swipe animations Quick to set-up Great performance Themes and customization options
Other functionality includes zoom controls, pre-built themes and slideshow auto-playback. It comes equipped with support for mobile gestures, such as pinch-to-zoom, which is excellent for users who wish to zoom into images using their mobile devices. Overall, it’s an excellent lightbox solution if you’re hoping to integrate a lightbox to your Next.js project and want to save on development time. It even has a guide specifically for getting started with Next.js!
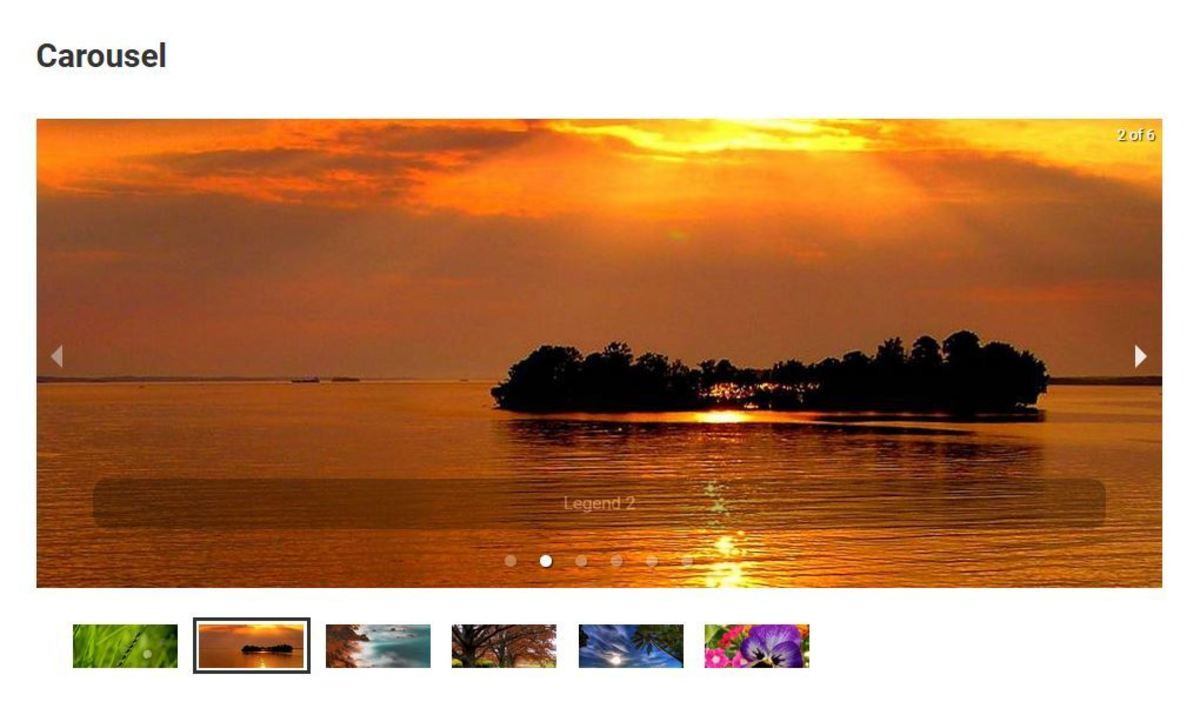
2. React Responsive Carousel
React Responsive Carousel is a responsive and performant image lightbox solution for React, which also supports Next.js also. With a fantastic range of features, this lightbox solution would be great for anyone who wishes to implement a carousel quickly and easily. If you’re on the lookout for a Next.js image carousel solution, then I’d definitely recommend trying this one out! It has a variety of features, including:
Support for mobile gestures Keyboard shortcuts Image captions
However it doesn’t currently have zooming options, so if you wish to have zooming functionality as part of the image carousel, then I’d recommend taking a look at Lightbox.js below instead. It all depends on your use case and what features you wish to be included. Overall, this is a great library with excellent mobile support and is quite quick to set-up, thanks to the code snippets and documentation provided on the official website and GitHub repository.
Next.js Lightbox Ideas
Here are some ways you could enhance your Next.js site using a lightbox solution. These include: Since Next.js is used for server-side rendering, it’s likely to be used for blogs, ecommerce stores, personal websites, and portfolios. I’d definitely recommend including a lightbox for product photos, blog imagery and portfolio images, so that users can zoom in on images and products.
Product photos: If you run an ecommerce store, I’d definitely recommend including an image carousel lightbox that showcases the various product photos for each item. Zooming and magnification options are also important, so that users can view the details of each product before making a purchasing decision. Blog photos: If you run a blog, you could use a Next.js carousel with an added lightbox to showcase the various blog photos for each blog post available. This article features libraries that have a carousel integrated with a lightbox so that images can be zoomed into. Portfolio images: For personal websites and portfolios, including a lightbox is a great way to let users view images of your work. For example, if you run an event photography business, you could include samples of your images. A lightbox could then be integrated so that users can view the images and zoom in on these if they so wish.
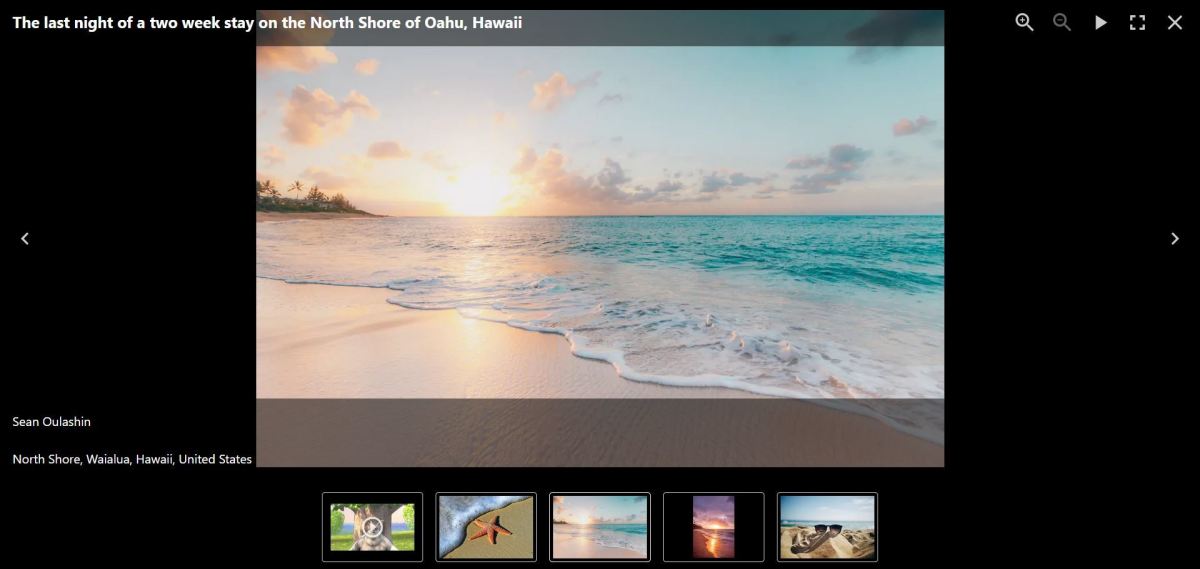
3. Yet Another React Lightbox
Yet Another React Lightbox is a performant and responsive image carousel solution for React, and can be integrated with Next.js also. I’d definitely recommend taking a look at the documentation, as it is quite quick and easy to set-up, thanks to the code snippets provided. Features include:
Photo captions Image zooming Fullscreen support Auto-playback and slideshow functionality
You can also peruse the demos available to try out the lightbox first. It boasts a great deal of functionality, from zooming to image captions and thumbnails. You can see the documentation on how to integrate this lightbox with Next.js here.
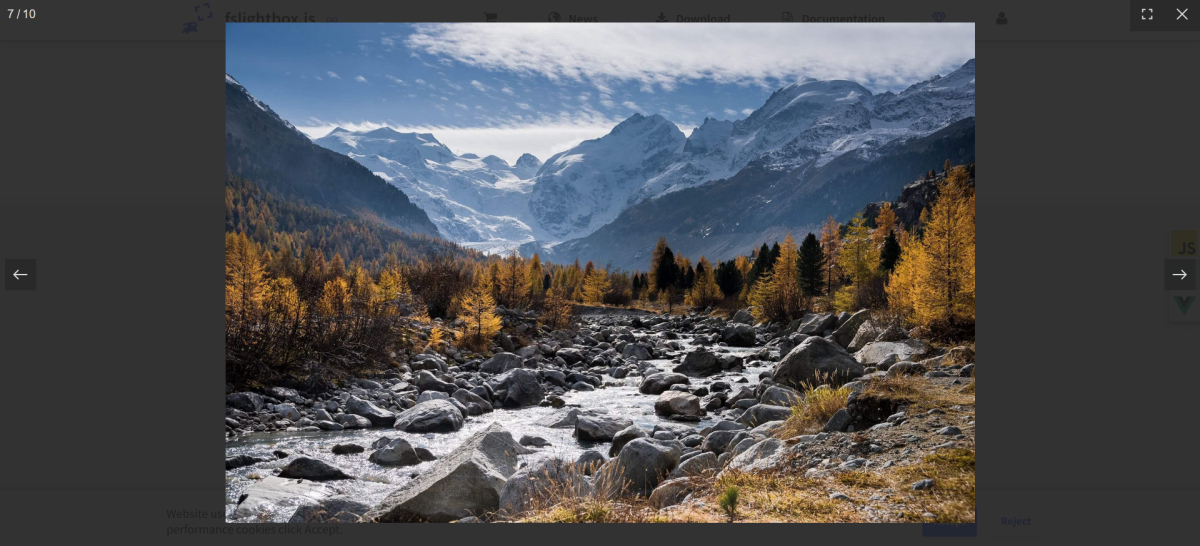
4. FsLightbox
FsLightbox is the final image carousel library we’ll be taking a look at today. It’s a lightbox with a lot of features, including great performance, fullscreen support and is also responsive for mobile devices. However, if you wish to use the premium version, then a commercial license must be purchased for this, so do keep this in mind when comparing the various options available. If your project requires the premium features such as image zoom and photo captions, then you would need to purchase a commercial license instead.
The Best Next.js Image Carousels
Go Add A Next.js Lightbox to Your Project!
Thanks again for reading, I hope you’ve found this list to be useful in your Next.js lightbox search! We’ve taken a look at a variety of great libraries, including those for creating image sliders and carousels. These are quite quick to set-up, and have great documentation with sample code snippets too. Adding a Next.js carousel to your site doesn’t have to be too difficult, since there are so many solutions out there to help speed up development and setup times. If you have any other lightbox libraries you’d like to recommend, then let me know in the comments section below, as I’d love to hear about others! Also, if you have any other feedback or questions, be sure to let me know in the comments below! Thanks again for reading, and wishing you the very best with your Next.js project! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.